How to speed up and optimize a WordPress website
WordPress is definitely one of the most widespread CMSs. However, it’s pretty slow in default configuration, especially, if the site has a lot of visitors and heavy content. Moreover, since 2010 Google has used page load times as a factor in its search ranking algorithms.
Luckily, the flexibility of this CMS suggests numerous methods to speed up website loading time significantly. You can check your website using online tools such as Google Page Speed to track the website speed results after each step.
Below you can find a few ways to optimize and speed up WordPress. We recommend to use them when building your website.
Tips to speed up the website:
- Choosing a theme
- Optimizing images
- Compressing files
- Using caching plugins
- Using browser cache
- Homepage optimization
- Enabling hotlink protection
- Optimizing the database
- Estimating your WordPress website performance
A theme plays a key role in a website load speed. If you plan to create a busy blog, we recommend to do the research and testing to find the lightest and the most optimized theme.
The main and the most important rule about choosing a theme for WordPress website is that WordPress theme should correspond to the content of your website. You should define the topic of your website and the content it should be filled with first, and only then choose a theme which will suit for your future website.
Many WordPress themes are flexibly customizable and allow WordPress users to tweak multiple theme options to create the desired look for their website. These options, if they are coded improperly, can create issues with changing theme to another one.
Some WordPress themes which are quite attractive at a first glance, can actually make your website load more slowly than it should. Below are several useful tips which can help you to select the best theme for your WordPress website:
1. The simpler – the better.
2. Choose a theme with responsive layout.
3. Take into account the range of supported plugins.
4. Pay attention to the presence of page builders which come with the theme.
5. Consider SEO friendliness of the theme.
Specialized threads on WordPress forums are the best places to check for that. Here are two examples:
WordPress › Support » Fast theme needed?
WordPress › Support » Fast loading / low bandwidth theme: Appropedia’s 13
A number of plugins for reducing image size exists on the web, for example, EWWW Image Optimizer, WP Smush.it and so on. They all have different features and allow you to find the configuration you need. We recommend using the EWWW Image Optimizer plugin.
NOTE: It requires exec() function, follow the instructions here to get it activated.
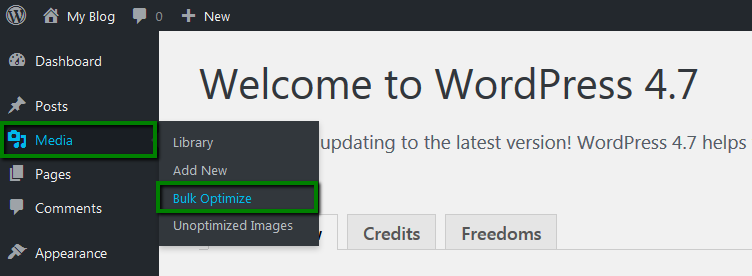
Once the plugin is installed and activated, you need to go to Media > Bulk Optimize to optimize your images:

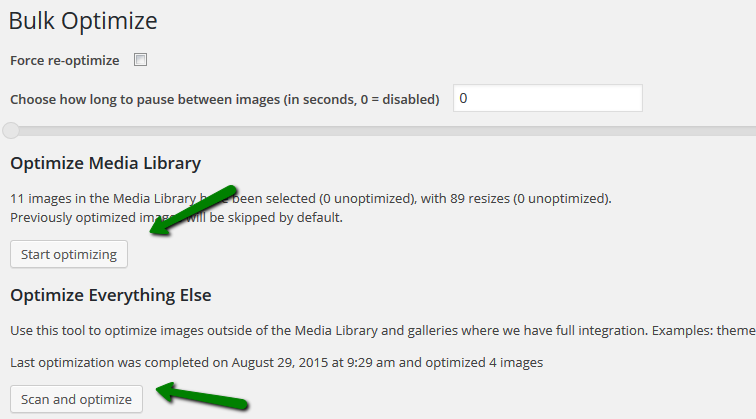
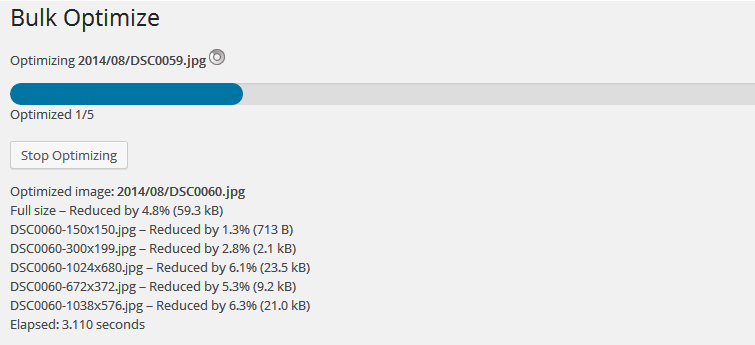
You will have an option to bulk optimize all images in Media library using Start Optimizing option. Here you can also optimize all other images outside Media library such as graphical elements of the theme and so on with Scan and optimize option:


NOTE 1: The optimization procedure requires considerable resources so hitting the CPU resource limit temporarily is probable.
NOTE 2: The plugin allows determining a degree of image compression. For example, if you own a photo blog, note that well-compressed pictures will lose quality.
You can also set the plugin to conduct scheduled optimization in Advanced Settings.
Scheduled optimization does not include Media Library images, because they are either already optimized or will be optimized on upload.
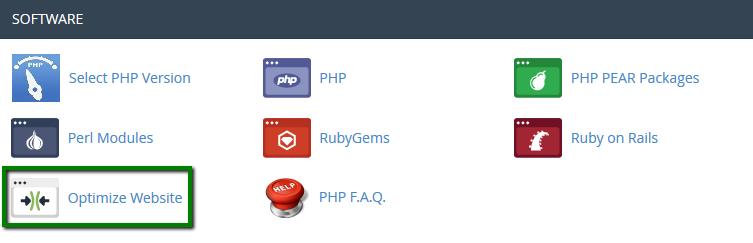
cPanel includes Optimize Website function. It uses Apache’s mod_deflate to compress content before sending it to the visitor’s browser.
Gzip is the most popular and effective compression method today. If gzip compression is enabled for website content, it generally reduces the response size by about 70%. To gzip your website components, log in to your cPanel > go to Software and Services section > Optimize website menu.
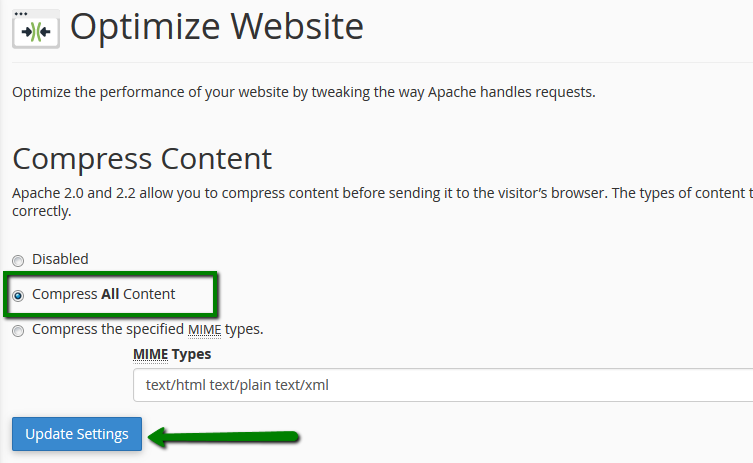
Here you need to select Compress all content and click on Update Settings.
for cPanel paper_lantern theme:


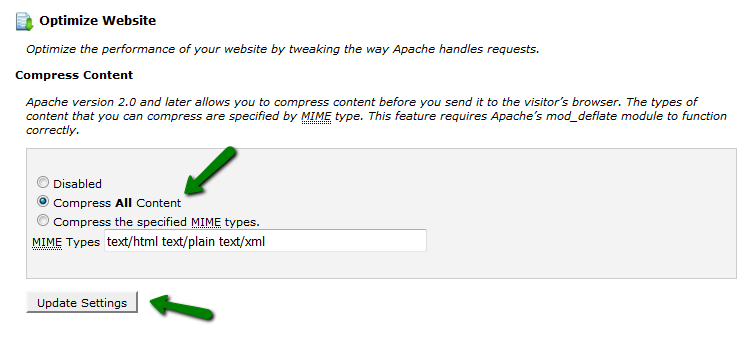
for cPanel x3 theme:


Select Compress all content and click on Update Settings.
A number of WP caching plugins are in use, and the vast majority of them drastically improve the page load time.
W3 Total Cache and WP Super Cache are the most popular ones. The main difference between them is thatW3 Total Cache is more customizable. W3TC utilizes multiple techniques to improve performance, including:
- page caching
- HTML, CSS, and javascript minification
- gzip compression
- CDN (Content Distribution Network) support
- browser caching via ETags
Below are the guidelines for its initial setup and tweaking.
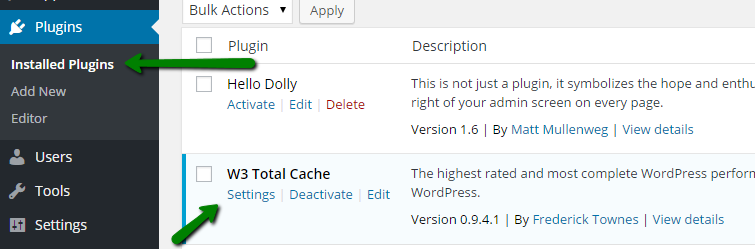
To configure the plugin, go to Plugins > Installed Plugins > find W3 Total Cache > Settings:

NOTE: If you are a shared hosting account user, remember that all available caches should not be enabled at the same time – avoid choosing Toggle all caching types on or off (at once). The reason for this is that ifObject caching and Database caching are on, they will trigger resource usage spike without any improvement of the page speed. These caches can be enabled if your WordPress website is hosted on a VPS or Dedicated server only.
Scroll down the page and check Enable next to the following options:
1. Page Cache
2. Minify
3. Browser Cache (more details on browser cache setup in W3 Total Cache can be found in the next paragraph)
Then click on the Save All Settings button.
If you wish to get familiar with all configuration options of WordPress 3 Total Cache plugin, you may find them listed in this article.
Below you can find some additional measures which do not have effect on the page speed but may improve resource usage and user experience.
The Expires header is a way to specify a period of storing/keeping/caching the static content of the website (CSS, Javascript, images, etc.) in the visitors’ browsers. This will significantly cut down the website load time for your regular visitors.
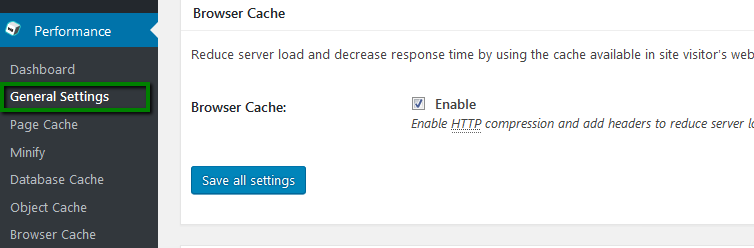
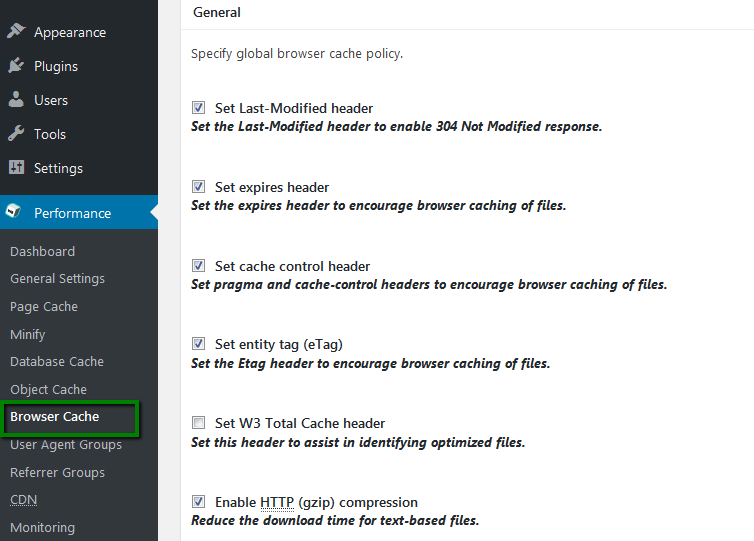
A convenient way to enable browser caching is to install WordPress Total Cache plugin and enable browser cache inside WordPress admin dashboard > Performance menu > General settings:

Then you will be able to perform fine-tuning of browser cache for the static content of your website in WordPress admin dashboard > Performance menu > Browser Cache section:

If you do not have W3 Total Cache installed on your website, you can enable browser cache with the help of Browser Caching with .htaccess plugin.
Alternatively, you can just copy and paste the following code in your root .htaccess file:
ExpiresActive on
ExpiresByType image/jpg “access plus 60 days”
ExpiresByType image/png “access plus 60 days”
ExpiresByType image/gif “access plus 60 days”
ExpiresByType image/jpeg “access plus 60 days”
ExpiresByType text/css “access plus 2 weeks”
ExpiresByType image/x-icon “access plus 2 weeks”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType audio/x-wav “access plus 1 month”
ExpiresByType audio/mpeg “access plus 1 month”
ExpiresByType video/mpeg “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/quicktime “access plus 1 month”
ExpiresByType video/x-ms-wmv “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType text/javascript “access plus 2 weeks”
ExpiresByType application/x-javascript “access plus 2 weeks”
ExpiresByType application/javascript “access plus 2 weeks”
The values can be changed according to your specific requirements.
The first thing people see on the website is the homepage. It is very important to pay attention to its proper optimization.
The less HTTP requests are performed by the browser to load your website content, the faster your pages load for the visitors. It is the Golden optimization rule. It means that the media content of the page, WordPress theme and plugins should be fetched by visitors’ browser using as fewer requests as possible.
WP Asset Clean Up plugin for WordPress can help you with reducing the number of HTTP requests for your website making your website pages load smoothly and quickly. WP Asset Clean Up plugin prevent unnecessary styles and scripts from loading on your pages and makes them. It makes the assets load on the pages where they are actually required without overloading the other pages, it also reduces the HTML code of the actual page.
JavaScript to Footer plugin can also be used to move JavaScript code to page footer and speeds up the page loading time this way.
Fixing Eliminate external render-blocking Javascript and CSS in above-the-fold content warning.
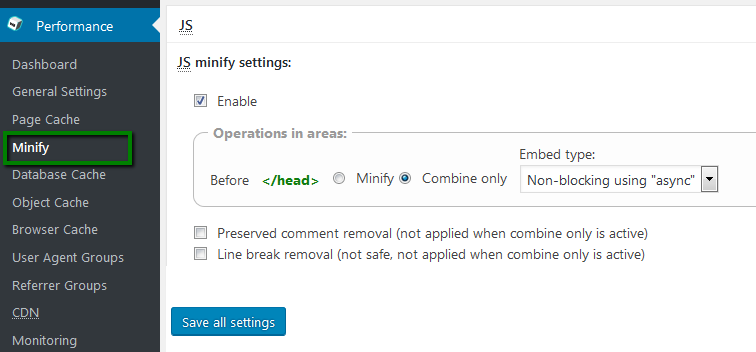
Merge CSS files into one stylesheet, and all your JavaScript files into one using W3TC plugin. To do so, set all JavaScript to Non-blocking using Async as shown in the screenshot:

Once done, re-test your site. If everything is done properly, the only blocking CSS/JS file left should be your combined CSS file, and nothing else.
This warning can be also fixed by Above The Fold Optimization WordPress plugin which inserts Critical Path CSS code inline, helps to create it and optionally optimizes the delivery of the full website CSS. This way the plugin helps to avoid Eliminate render-blocking JavaScript and CSS in above-the-fold content-rule from Google PageSpeed Insights. This plugin is also compatible with W3 Total Cache.
And some general recommendations:
1. Do not overload the page with widgets, e.g., social media sharing buttons. They are needed only in blog posts.
2. It is better to display excerpts on the homepage, not full posts.
3. Homepage should not show too many posts, five is fine.
If a direct link to an image hosted by you is placed on some other website, resources of your account will be consumed, as requests to fetch the image will go to your server.
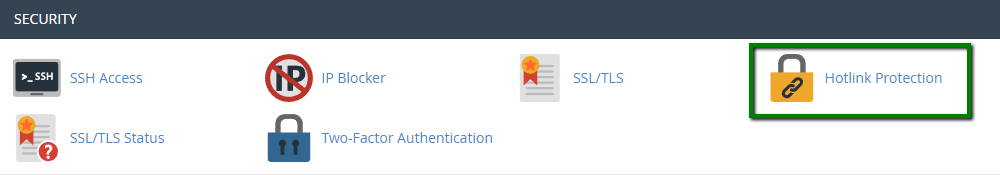
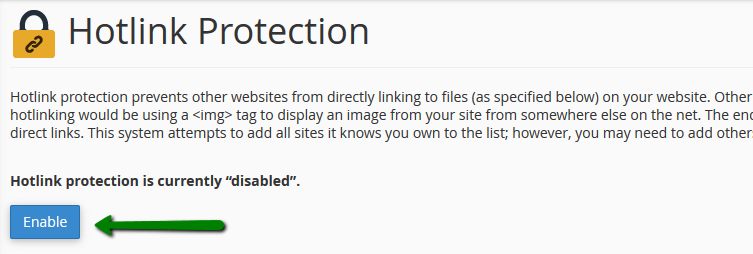
Blocking such direct links is the solution. The best option is to use cPanel > Hotlink Protection function:
for cPanel paper_lantern theme:


for cPanel x3 theme:


Optimizing the database may also be useful for a WordPress blog. Currently WordPress has 11 core tables. Most WordPress websites have even more tables because plugins save settings and other data in the WordPress database. Themes may also save settings and other data stored in WordPress database.
To have your WordPress database optimized, follow our database optimization guide. These steps will not allow unnecessary database queries slow down your website. You can also use specialized WordPress plugins, for instance:
WP-Optimize
Optimize Database after Deleting Revisions
WP-Sweep
WP-DB Manager
WP-Sweep is that it uses proper WordPress delete functions as much as possible instead of running direct delete MySQL queries. Whereas WP-Optimize plugin uses direct delete SQL queries which can leave orphaned data left behind.
We would also like to remind you to back up the database before making any major adjustments especially to third-party plugins.
Estimating your WordPress website performance
When a lot of plugins are installed on your website, they allow you to enrich your WordPress website functionality and include a variety of custom options for you and your website visitors. The side-effect is that heavy and resource-capacious plugins may slow down your website by consuming the CPU and I/O resources allotted for your website.
To optimize your website efficiently, you should understand which exactly plugin is eating up most of the resources. To check it, you may use P3 (Plugin Performance Profiler) plugin for WordPress. When scanning your website with this plugin, it shows a diagram with the contribution of each plugin to the website loading time and the relative time each plugin loads. It will allow you to determine which plugins make your website load slower and decide whether they can be disabled.
There is another useful plugin for WordPress – Plugin Organizer. It allows you to disable plugins selectively and rearrange the order your plugins are loaded in. It can also improve your website performance.
Finally, once all these measures are implemented, you may check the optimization level of your WordPress website with GTmetrix plugin for WordPress and enjoy the scores you earned!
That’s it!